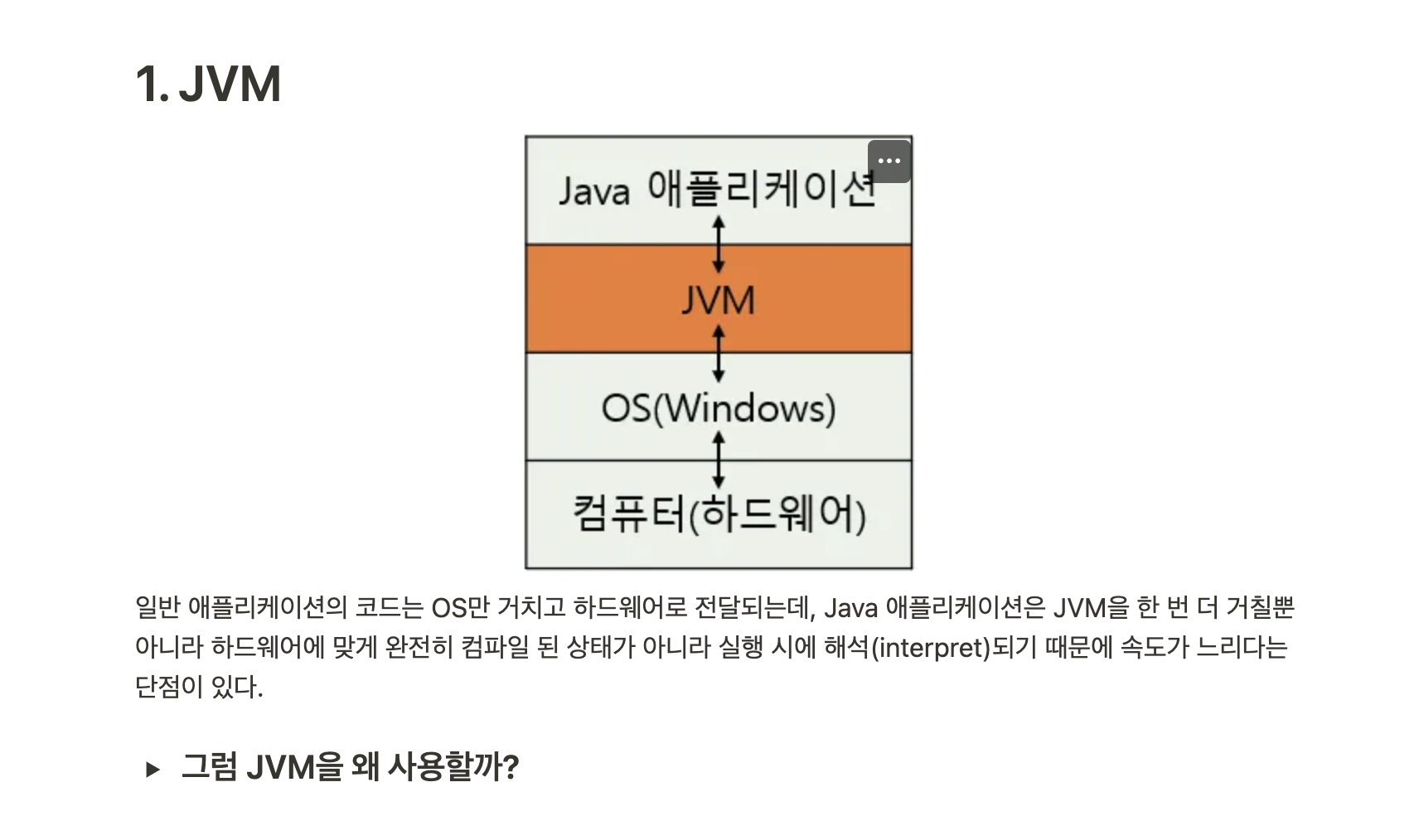
1. JVM JVM의 구조 중점적으로 알아 둘 것.Class loader : 클래스 파일들을 엮어서 JVM이 운영체제로부터 할당 받은 메모리 영역으로 적재하는 역할. 어떻게 동작할지...EXecution Engine : 실행 시켜준다. 현재는 인터프리터 방식보다는 JIT 컴파일러를 이용하게 빠르게 동작하게 해줌.Garbage Collector : JVM의 서비스를 깨끗하게 청소해줌, 컴퓨터에서도 잘 안쓰는 Heap & Stack : 저장되는 공간. New 키워드는 Heap에 저장 지역변수, 파라미터, 리턴 값 연산에 사용되는 임시 값 Stack에 저장 1. Class Loader : java 파일을 java C..