jQuery란?
HTML의 요소를 조작하는 Javacript를 더 쉽게 작성해둔 것. 라이브러리
javascript로 화면을 더 쉽게 조작할 수 있다.
미리 누군가가 만들어 놓은 것이라 import(가져와줘야함..)를 해줘야 함!
웹을 조작하기 위해서 자바스크립트를 사용한다. 움직이게 만드려고!
Javascipt만 사용하면 길고 복잡해서 jQuery를 사용.
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야 해서, JQuery라는 라이브러리가 등장!
jQuery는 미리 작성된 Javascript 코드.
전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것!(그렇게 때문에, 쓰기 전에 "import"를 하기!)
Javascript
document.getElementById('hello').innerHTML = '안녕';jQuery
$('#hello').html('안녕');
jQuery CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
미리 작성된 Javascript 코드를 가져오기 : 임포트
<head><\head> 사이에 아래에 넣기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
css와 마찬가지로 jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있음
예) 특정 인풋박스의 값을 → 가져와줘! 예) 특정 div를 → 안보이게 해줘! css에서는 선택자로 class 사용.
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 됨.
parc.html 스켈레톤
- prac.html에 뼈대를 붙여넣기
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<style>
.button-part {
display: flex;
height: 50px;
}
</style>
<script>
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr/>
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1"></div>
</div>
<div class="dict-part">
<h2>3. 딕셔너리</h2>
<div id="q2"></div>
</div>
<div>
<h2>4. 리스트 딕셔너리</h2>
<div id="q3"></div>
</div>
</body>
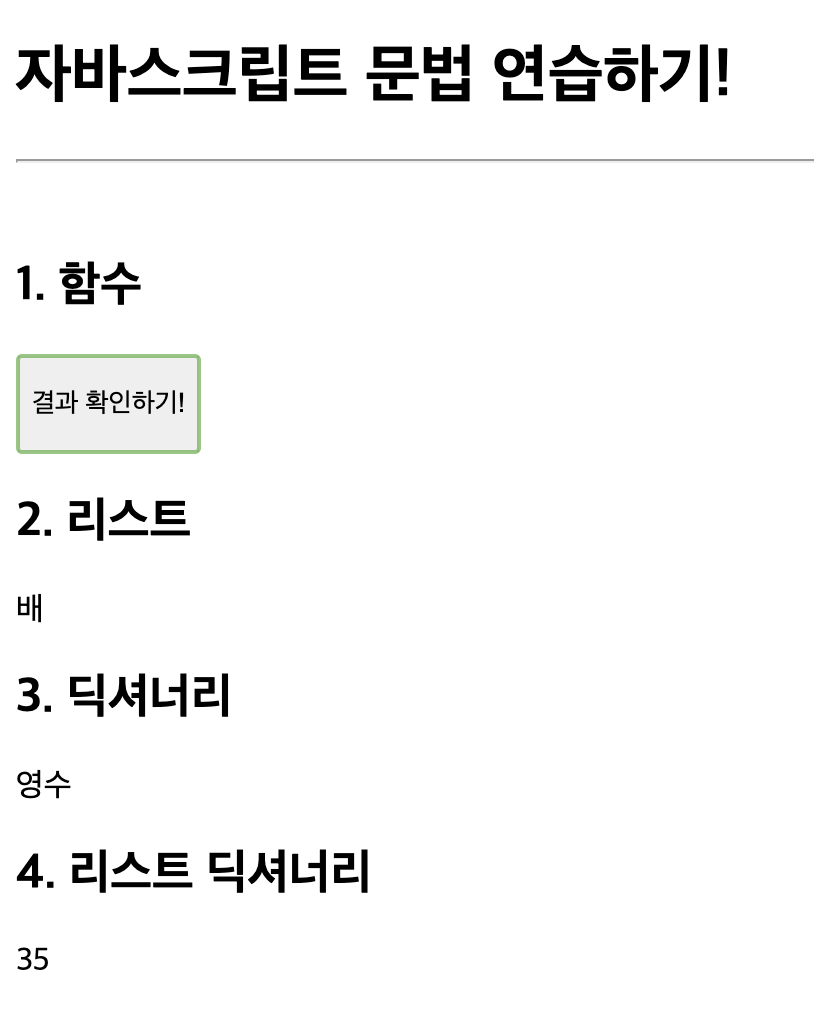
</html>
- script 태그에 checkResult() 함수 만들기
<script>
function checkResult() {}
</script>
- alert(’안녕하세요’)를 적어 똑같이 작동되는지 확인
function checkResult() {
alert('안녕하세요')
}
- HTML 태그에 id를 적어주기
<div id="q1"></div>
- div태그가 존재하는데 우리 눈에 안 보이는 이유는 껍데기는 있는데, 내용은 없어서!
<div id="q1">테스트</div>
- 값을 넣을 변수 쓰기
let a = '사과'
- <div> 에 test라는 글씨를 사과로 바꾸기.
function checkResult() {
let a = '사과'
$('#q1').text(a)
}
- $(’#아이디값’) 으로 어떤 html 태그를 바꿀 것인지 지정
- 지정했다면, 바꿔줄 명령어를 적어주고, text(a)를 넣어 글자 값으로 a를 넣기
리스트 자료형
- 리스트 형태의 코드를 적고 변수에 저장
- a의 내용을 문자열에서 리스트로 바꾸기!
let a = ['사과', '배', '감', '귤']
- 문자열에서 리스트의 두 번째 값으로 바꿔서 넣기
$('#q1').text(a[1])
☑️ 이외에 필요한 부분들은 “구글링” 할 것.
자바스크립트 딕셔너리 자료형
let b = {'name' : '영수','age' : 30}
- 딕셔너리 형태의 코드를 적고 변수에 저장
let b = {'name' : '영수','age' : 30}
- 딕셔너리의 키 값을 불러내서 q2라는 아이디 값이 있는 곳에 넣기
$('#q2').text(b['name'])
리스트-딕셔너리 자료형
- 리스트-딕셔너리 형태의 코드를 적고 변수에 저장하기
let c = [
{'name':'영수', 'age':30},
{'name':'철수', 'age':35}
]
- 리스트에서 원하는 딕셔너리를 부르고, 딕셔너리에서 키 값을 불러내서 q3에 넣으면?!
$('#q3').text(c[1]['age'])
변수 c에 [1]의 값은 {'name':'철수', 'age':35} 리스트이고, 여기서 ['age']를 불러서 'age':35 값을 불러내는.

jQuery - append
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<script>
function checkResult() {
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr />
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1">
<p>사과</p>
<p>귤</p>
<p>감</p>
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
</html>
- checkResult() 함수 안에 적어보기
fruits
let fruits = ['사과','배','감','귤','수박']
- 리스트가 들어왔다. 반복문!
foreach 적으면 자동으로 완성되어 코드 보여짐.
array.forEach(element => { });
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
fruits.forEach((a)=>{
// 이제 이 안에서 뭔가 해야 반복문이 보인다!
})
}
백틱 : 숫자 키 1 왼쪽에 있는 기호. `, ₩ (macOS)
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
fruits.forEach((a)=>{
let temp_html = ``
})
}
- 우리가 원하는 HTML 태그를 백틱에 넣어주기
let temp_html = `<p>사과</p>`
- jQuery를 사용해서 tempt_html을 html 태그처럼 붙이기
$('#q1').append(temp_html)
결과 첨부
- 사과 아니라 forEach문으로 돌린 반복문 데이터
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
fruits.forEach((a)=>{
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
}
- 사과, 귤, 감 빼기
$('#q1').empty()
.append() 활용하기
- 원하는 html 태그를 백틱(````)으로 묶기
- 태그 안에 들어갈 값은 ${} 로 표시하고, 그 안에는 자료가 있는 변수를 넣기
- 통째로 넣을 html 요소를 $('#아이디')로 골라, appnd(변수)를 넣기
백틱 : 문자와 변수를 함께 써줄 수 있도록 햐는 특수 기호
let profile = `${}의 나이는 ${}살 입니다`
한꺼번에 변수와 문자를 쓸 수 있음.
- ${} 자리에 변수 넣기
let profile = `${nameDict['name']}의 나이는 ${nameDict['age']}살 입니다`
완성 코드
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
$('#q1').empty()
fruits.forEach((a)=>{
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
}
people
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
]
$('#q1').empty()
fruits.forEach((a)=>{
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
- 변수 이름과 넣을 위치를 바꾼다
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
]
$('#q2').empty()
people.forEach((a)=>{
let temp_html = `<p>${a}</p>`
$('#q2').append(temp_html)
})
- 이름과 나이로 나눠서 변수를 지정
let name = a['name']
let age = a['age']
let temp_html = `<p>${name}는 ${age}살</p>`
완성코드
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
]
$('#q2').empty()
people.forEach((a)=>{
let name = a['name']
let age = a['age']
let temp_html = `<p>${name}는 ${age}살</p>`
$('#q2').append(temp_html)
})
TIL 10월 1일
'TIL (ToDay I LearNEd) > JavaScript' 카테고리의 다른 글
| javascript 페이지에서 새 창 띄우기 코드 참조 (0) | 2024.10.02 |
|---|---|
| javascript 오류, git clone으로 프로젝트 내려받기 / Live Server 설치 및 실행 (html 파일 실행 시 script나 css 적용이 되지 않을 때) (0) | 2024.10.02 |
| Javascript란? 움직이는 법! (리스트&딕셔너리, 반복문, 조건문) (4) | 2024.10.01 |
| 웹 페이지 만들기 실습한 코드_스파르타플릭스 (0) | 2024.09.26 |
| 꾸밀 때 자주 쓰는 CSS 모음 (부트스트랩 버튼 바로가기) (0) | 2024.09.05 |